At Polychromatic, we’re taking steps towards more sustainable web development. In an ever-more paperless world, it’s easy to forget that the digital alternatives we use are still consuming energy.
As we embark on this journey, we’re learning more and more about what it means to build a sustainable, eco-friendly website.
How can a website be sustainable?
Just because a website isn’t tangible as most other goods and services, doesn’t mean it has no carbon footprint! There are many ways you can structure your site to have less impact on the environment, for example:
Hosting on ‘Green’ Servers
This is a great practice to strive towards in your mission to reduce carbon emissions, as data centres are powered by electricity. If this electricity comes from fossil fuels, this is detrimental to the environment.
As internet usage has rocketed, some companies have actually started ‘green hosting’ to reduce environmental impact. They offer servers powered by renewable energy sources such as wind power, which we think is pretty cool!
Your website may even be ‘hosted green’ without you knowing, if your hosting service has already made the switch. You can run a check via the Green Web Foundation and even get a cool badge to display on your page to show off your eco-friendly status!

Streamlined coding
Less code equals less processing power. This means that coding more efficiently can actively reduce the amount of energy required to load a page.
As well as reducing CPU usage on the end user’s device, removing unnecessary and long-winded code has an added bonus: it's also much easier to read for anyone else working on your project!
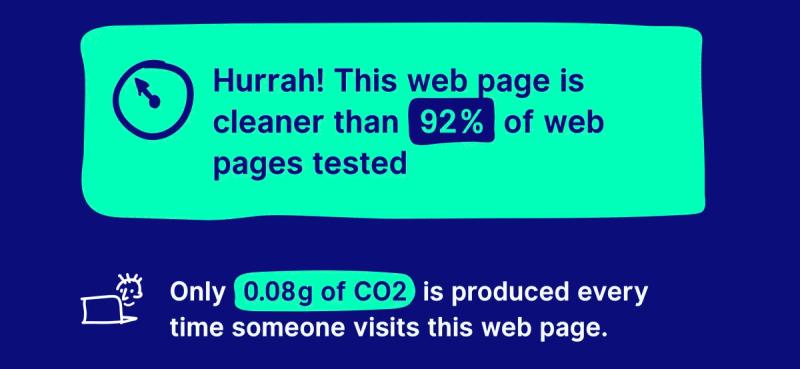
You can actually calculate your website’s carbon footprint using the Website Carbon Calculator!

SEO
SEO (search engine optimisation) is vital for brand visibility and lead generation. When users search for a term, search engines crawl the internet for relevant websites.
As the name suggests, best SEO practices mean that your site is fully 'optimised' for this process (appearing closer to the top of the list), but did you know that effective SEO also contributes to sustainable web design?

The longer your users spend searching, the more energy is used. So, helping them to reach information quickly results in a more eco-friendly experience.
Efficient file formats
Your first thought about web design might be that everything has to be high definition. In practice, however, it’s worth considering the impact that high quality visual assets have on page loading times, bandwidth and ultimately the environment.
Formats such as .webp drastically reduce the size of a file, meaning that there is a smaller amount of data to store, and less to load. It's beneficial to use good quality images to keep things looking professional, but they don’t need to be 4K – it’s all about the balance. It's okay to be prudent with your pixels.
We checked this article’s banner image to compare the size difference between formats, and the results may surprise you!
Table showing the file sizes of the same image, when converted into various formats
Copy
As well as regular audits to remove obsolete and outdated content, it’s important to include the optimal amount of information on your pages. Try to be concise where necessary in your design process, but explicit where it’s warranted.
You don’t want users lingering over content for longer than they need to (after all, this could also cause them to lose interest!). Nor do you want them having to fill in the gaps by conducting another search because they couldn’t find all of the information they needed! It all comes back to balancing out your user’s needs with energy consumption for maximum efficiency.
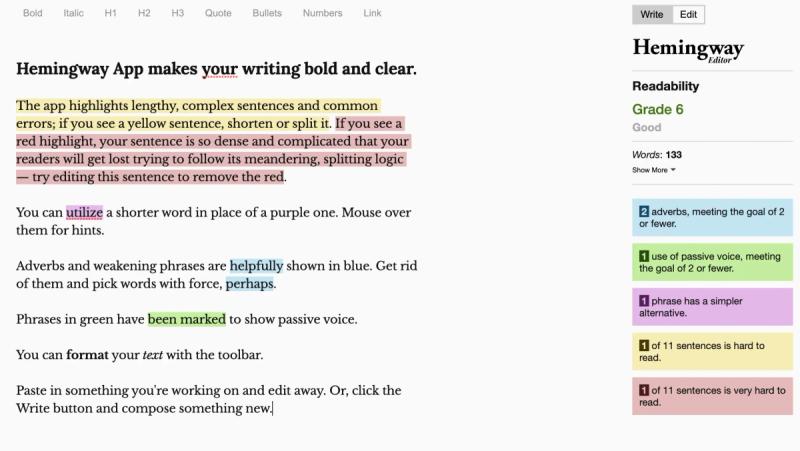
It's very hard to proof your own work, so we like to use tools like Hemingway to help us see the bigger picture when we’re writing content. Highlighting areas where the copy is a little over-complicated can really help to reduce waffle and improve readability of your text.

Conclusion
There are lots of things you can do to reduce your project’s footprint, and we think these are a great place to start!
You might have noticed that a lot of these steps go hand-in-hand with improving the user’s experience in general. For example, streamlined code and more efficient file formats lead to faster loading speeds, meaning that the end user isn’t kept waiting.
Good SEO practices make for less searching, scrolling and sifting, whilst business owners generate crucial leads. With so many advantages to a more sustainable approach, it really is a win-win situation.









 Get in touch!
Get in touch!
 Visit our homepage
Visit our homepage